Modern Web Design
CPDUK Accredited | 50% OFF Certificate & Transcript
12 Students enrolled on this course 4.8 (7 Reviews)
 Last updated March 23, 2023
Last updated March 23, 2023
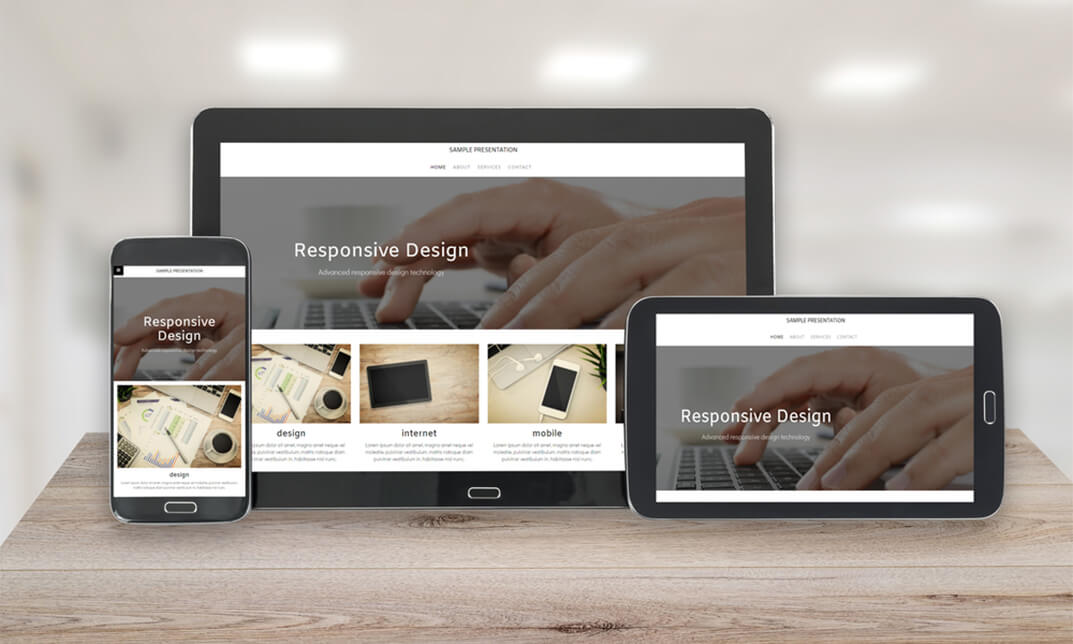
The modern web based on responsive websites that adapt to the web user and their requirements. Today websites reach far, extended from computers, TVs, and e-books to mobile devices.
Surprisingly, the traditional way of building websites doesn’t work anymore.
Through this Modern Web Design course, you will learn to design responsive web design, including powerful strategies to keep up with the changing world.
Why choose this course
- Earn an e-certificate upon successful completion.
- Accessible, informative modules taught by expert instructors
- Study in your own time, at your own pace, through your computer tablet or mobile device
- Benefit from instant feedback through mock exams and multiple-choice assessments
- Get 24/7 help or advice from our email and live chat teams
- Full Tutor Support on Weekdays
Course Design
The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace.
You are taught through a combination of
- Video lessons
- Online study materials
- Mock exams
- Multiple-choice assessment
Certification
After the successful completion of the final assessment, you will receive a CPD-accredited certificate of achievement. The PDF certificate is for £9.99, and it will be sent to you immediately after through e-mail. You can get the hard copy for £15.99, which will reach your doorsteps by post.
Course Curriculum
| Introduction | |||
| 0.1 promo-workflow | 00:03:00 | ||
| 0.2 what we will cover in this course | 00:03:00 | ||
| Requirements to take this course | |||
| 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated | 00:02:00 | ||
| 1.2. Photoshop extensions We Need | 00:07:00 | ||
| Organizing your Web Design Project | |||
| 2.1.how To Organize A Design Project | 00:05:00 | ||
| 2.2 client’s Sketches | 00:04:00 | ||
| 2.2 naming psd layers and groups | 00:06:00 | ||
| 2.3.naming Conventions To Help Developers | 00:03:00 | ||
| Gathering project information from client | |||
| 3.1.design Briefs | 00:10:00 | ||
| 3.3 getting More Info On Project | 00:05:00 | ||
| 3.4.content_template for gathering information | 00:03:00 | ||
| Sketching, Wireframing, Atomic Design & 8point Grid system | |||
| 4.1.moodboards | 00:06:00 | ||
| 4.2.ideation Phase | 00:05:00 | ||
| 4.3.introduction To Balsamiq | 00:10:00 | ||
| 4.4desining Wireframes Part 1 | 00:08:00 | ||
| 4.5.desining Wireframes Part 2 | 00:14:00 | ||
| 4.6.atomic Design | 00:08:00 | ||
| 4.7.8pt Grid | 00:09:00 | ||
| Style Guides, colors and typographics scales | |||
| 5.1.typeface And Color Combinations | 00:04:00 | ||
| 5.2.ui Style Guides | 00:08:00 | ||
| 5.3.examples Of Ui Style Guides | 00:03:00 | ||
| 5.4.how I Created My Style Guide | 00:07:00 | ||
| 5.5.styleguide-typescale Explained | 00:03:00 | ||
| 5.6.Styleguide-assignment | 00:01:00 | ||
| Designing for Desktop/Large View (Wstudio Web Design Project) | |||
| 6.1.online tools for grid calcuations | 00:13:00 | ||
| 6.2.planning your grid | 00:05:00 | ||
| 6.3.whitespace-plan | 00:06:00 | ||
| 6.4.setting Up Artboard For Desktop Design | 00:07:00 | ||
| 6.5.designing Header And Hero Part 1 | 00:12:00 | ||
| 6.6 designing Header And Hero Part 2 | 00:09:00 | ||
| 6.7.designing Steps Area Part 1 | 00:10:00 | ||
| 6.8.designing Step Area Part 2 | 00:09:00 | ||
| 6.9.userreviews Area Design | 00:09:00 | ||
| 6.10.adjusting White Space And Vertical Rhythem | 00:06:00 | ||
| 6.11.desining Team Part1 | 00:11:00 | ||
| 6.12.desining Team Part2 | 00:07:00 | ||
| 6.13.footer Design Part1 | 00:08:00 | ||
| 6.14.footer Design Part2 | 00:11:00 | ||
| Planning Responsive Web Design | |||
| 7.1.Responsive Design Considerations Part 1 | 00:07:00 | ||
| 7.2.Responsive Design Considerations Part 2 | 00:06:00 | ||
| Designing for Tablet/Medium View (Wstudio Web Design Project) | |||
| 7.3.Establishing Grid For Tablets | 00:07:00 | ||
| 7.4.Header Area For Tablet View | 00:11:00 | ||
| 7.5.Section how it work – steps | 00:10:00 | ||
| 7.6.Section team Tablet View | 00:09:00 | ||
| 7.7 footer Design | 00:09:00 | ||
| Designing for Mobile/Small View (Wstudio Web Design Project) | |||
| 8.1.mobile Artboard And Grids | 00:04:00 | ||
| 8.2.header Mobile View | 00:11:00 | ||
| 8.3.steps Section-mobile | 00:09:00 | ||
| 8.4.section 2 Team Members For Mobile | 00:09:00 | ||
| 8.5.footer And Final Adjustments | 00:08:00 | ||
| Designing for Developers | |||
| 9.1.what Developes Needs To Know | 00:05:00 | ||
| 9.2.Red Line Document with Ink 1 | 00:10:00 | ||
| 9.3.Red Line Document with Ink 2 | 00:06:00 | ||
| 9.4.which layer styles you can use photoshop | 00:08:00 | ||
| 9.5.installing Using Zeplin | 00:10:00 | ||
| 9.6.style Guides With Zeplin | 00:14:00 | ||
| 9.7.tools-zeplin-avocode-1 | 00:04:00 | ||
| 9.8.avocode And Sympli | 00:06:00 | ||
| Prototyping with Invision app | |||
| 10.1. What Are Prototypes | 00:04:00 | ||
| 10.2.getting Familiar With Invision App For Prototyping | 00:07:00 | ||
| 10.3.creating First Prototype With Invision App | 00:06:00 | ||
| SVGs and Icon Fonts in Web Design | |||
| 11.1 using iconmoon app to create custom icon fonts set | 00:08:00 | ||
| 11.2 Using SVG in Web design | 00:10:00 | ||
| Order your Certificates & Transcripts | |||
| Order your Certificates & Transcripts | 00:00:00 | ||
Course Reviews
No Reviews found for this course.
Frequently asked questions
Can’t find the anwser you’re looking for ? Reach out to customer support team.
There are no specific prerequisites for this course, nor are there any formal entry requirements. All you need is an internet connection, a good understanding of English and a passion for learning for this course.
You have the flexibility to access the course at any time that suits your schedule. Our courses are self-paced, allowing you to study at your own pace and convenience.
For this course, you will have access to the course materials for 1 year only. This means you can review the content as often as you like within the year, even after you've completed the course. However, if you buy Lifetime Access for the course, you will be able to access the course for a lifetime.
Yes, upon successfully completing the course, you will receive a certificate of completion. This certificate can be a valuable addition to your professional portfolio and can be shared on your various social networks.
We want you to have a positive learning experience. If you're not satisfied with the course, you can request a course transfer or refund within 14 days of the initial purchase.
Our platform provides tracking tools and progress indicators for each course. You can monitor your progress, completed lessons, and assessments through your learner dashboard for the course.
If you encounter technical issues or content-related difficulties with the course, our support team is available to assist you. You can reach out to them for prompt resolution.





 LOGIN/Sign up
LOGIN/Sign up